How to Use This Guide
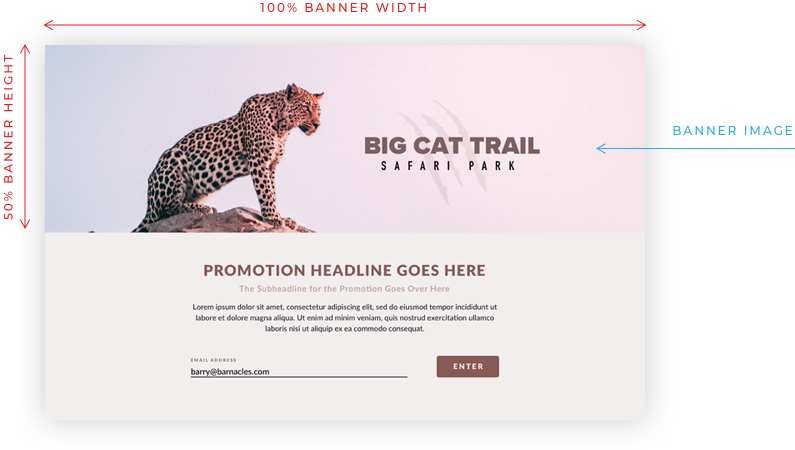
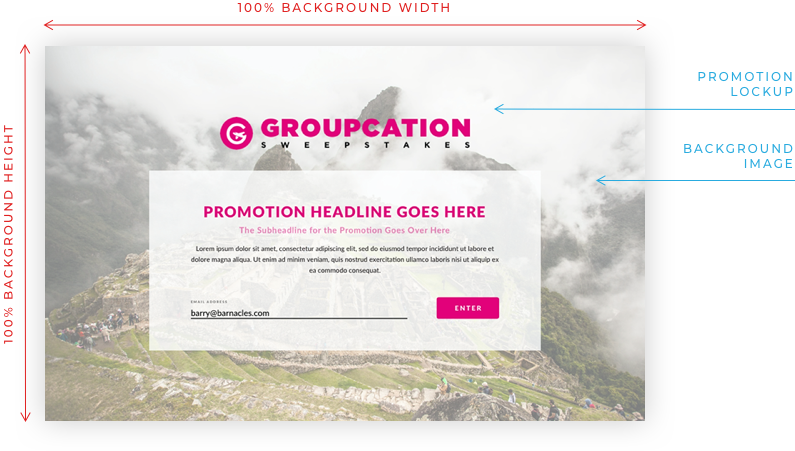
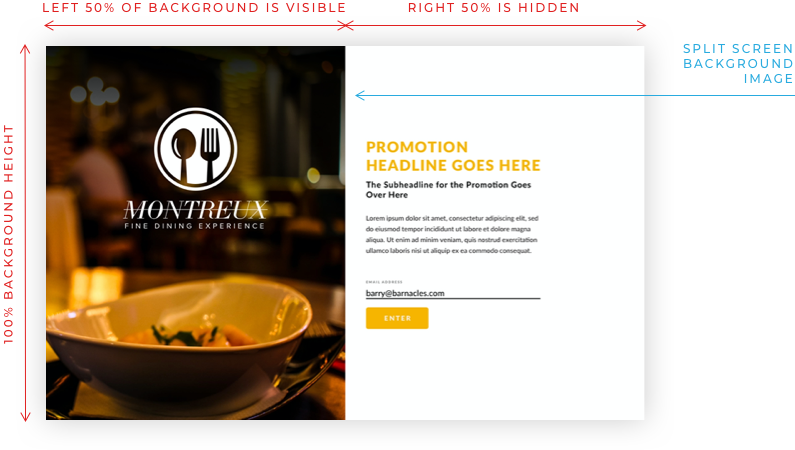
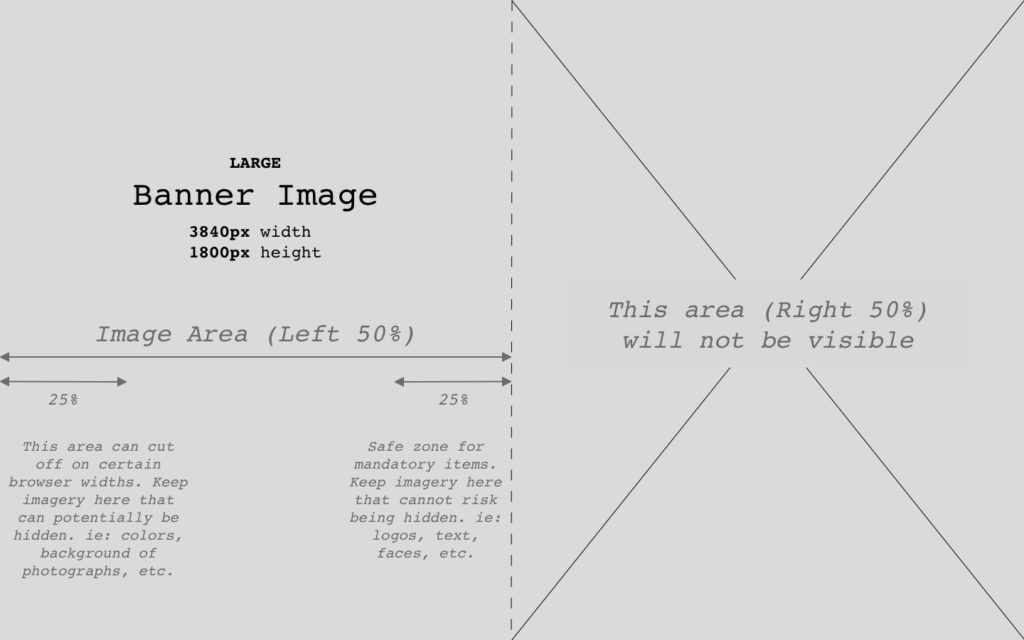
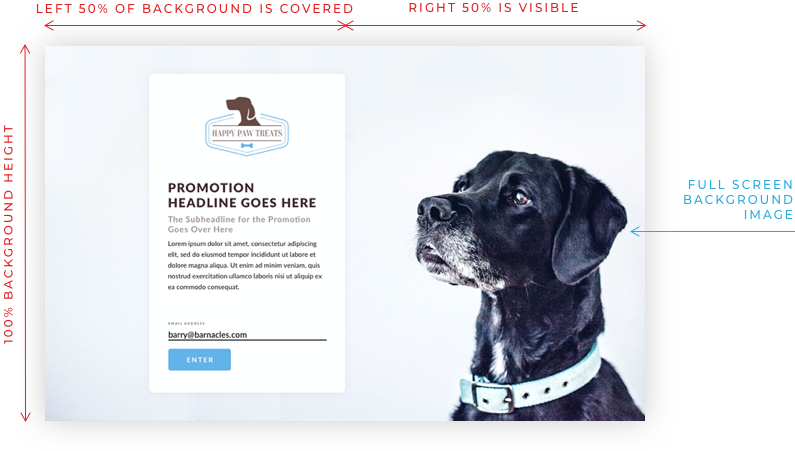
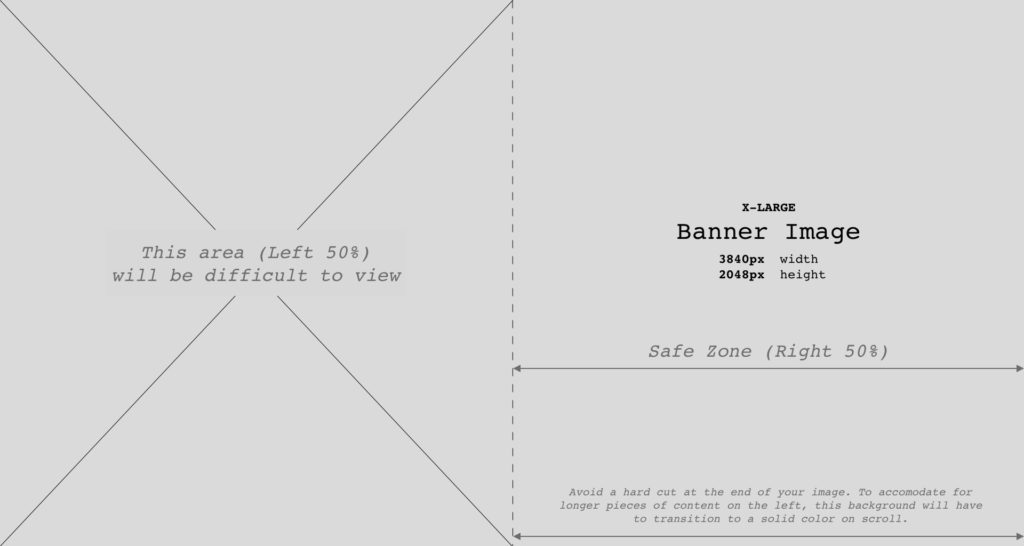
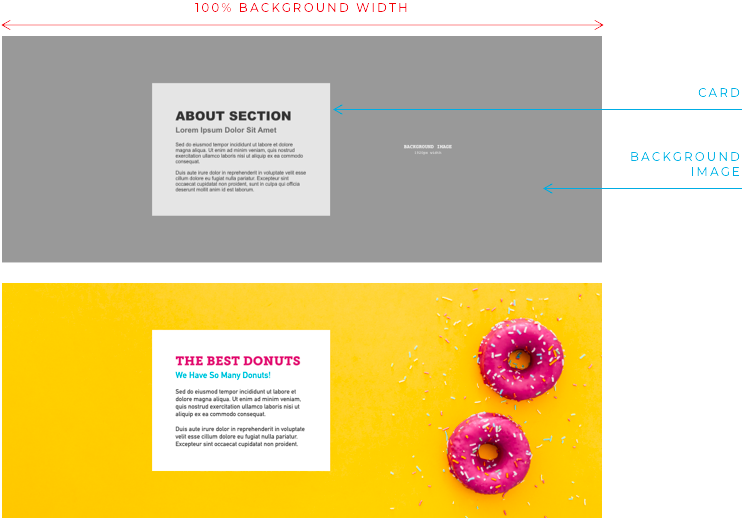
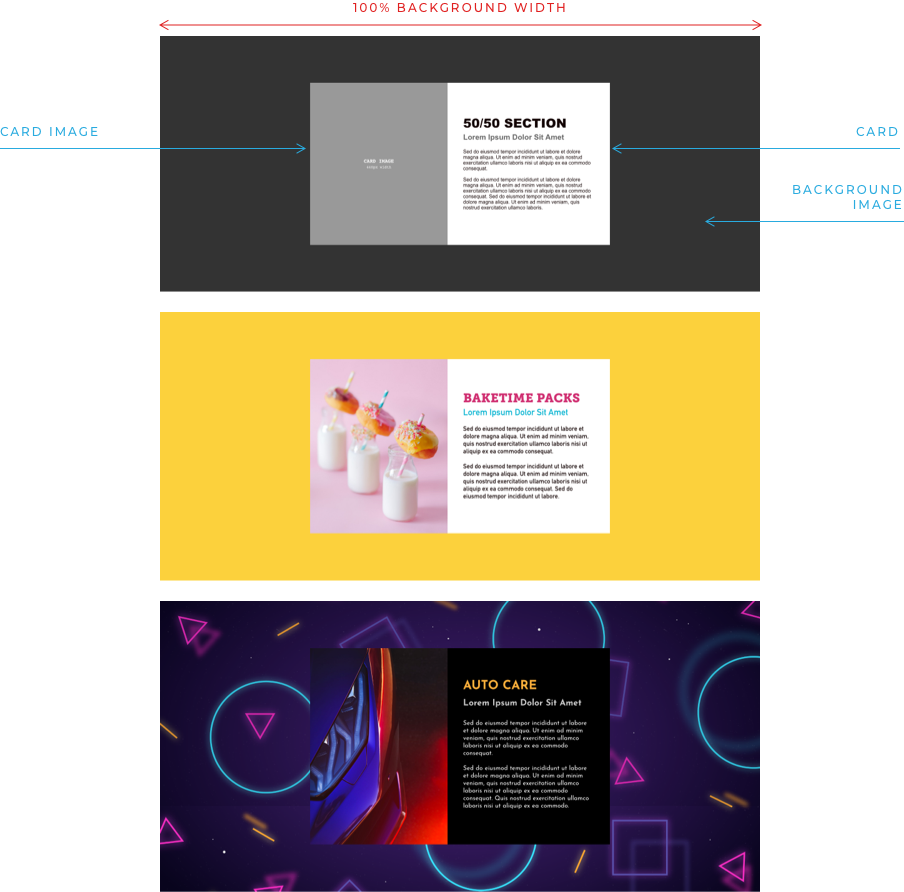
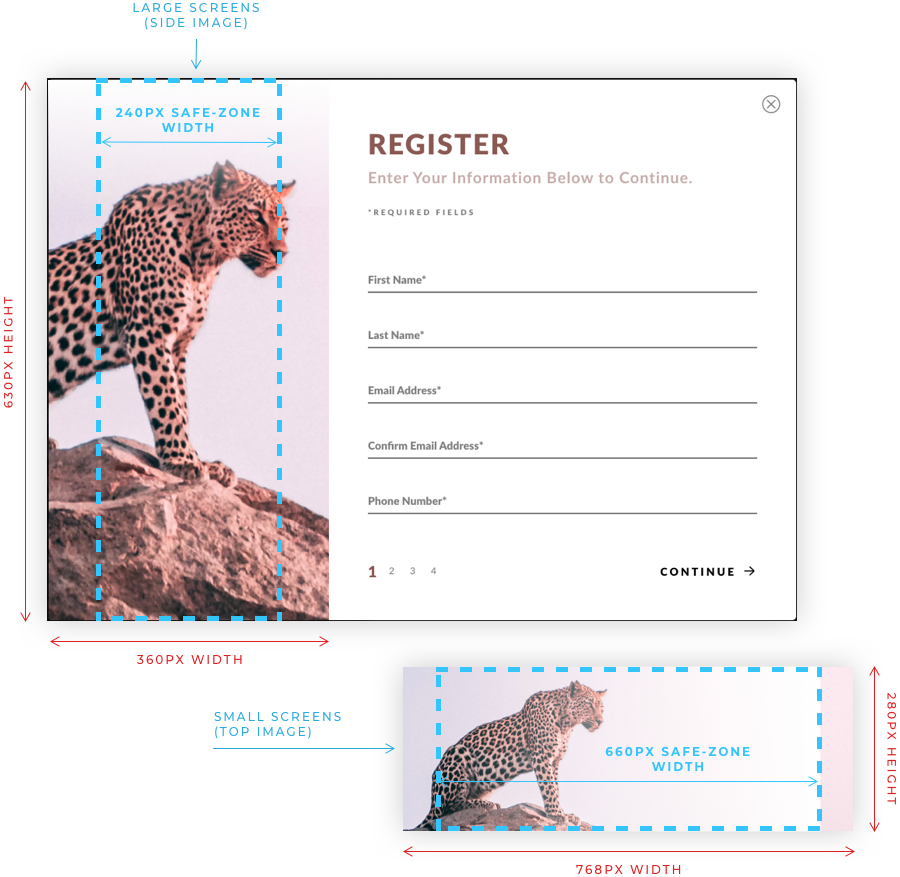
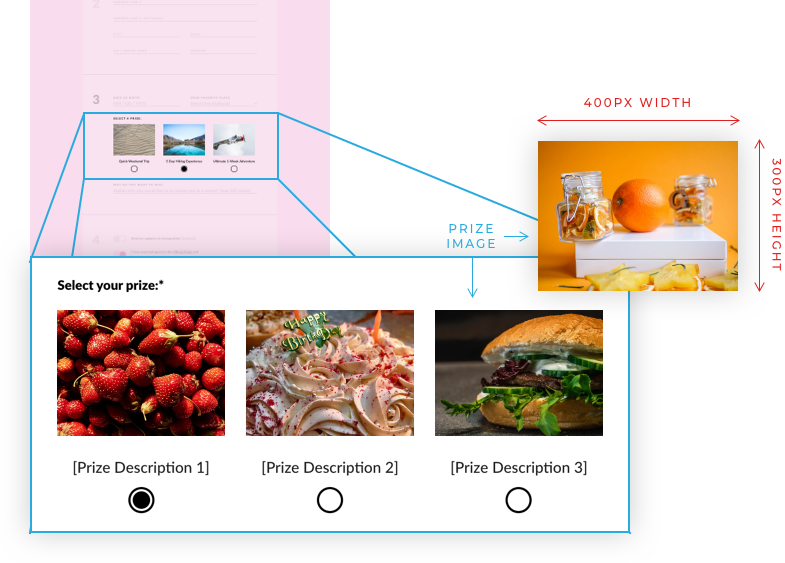
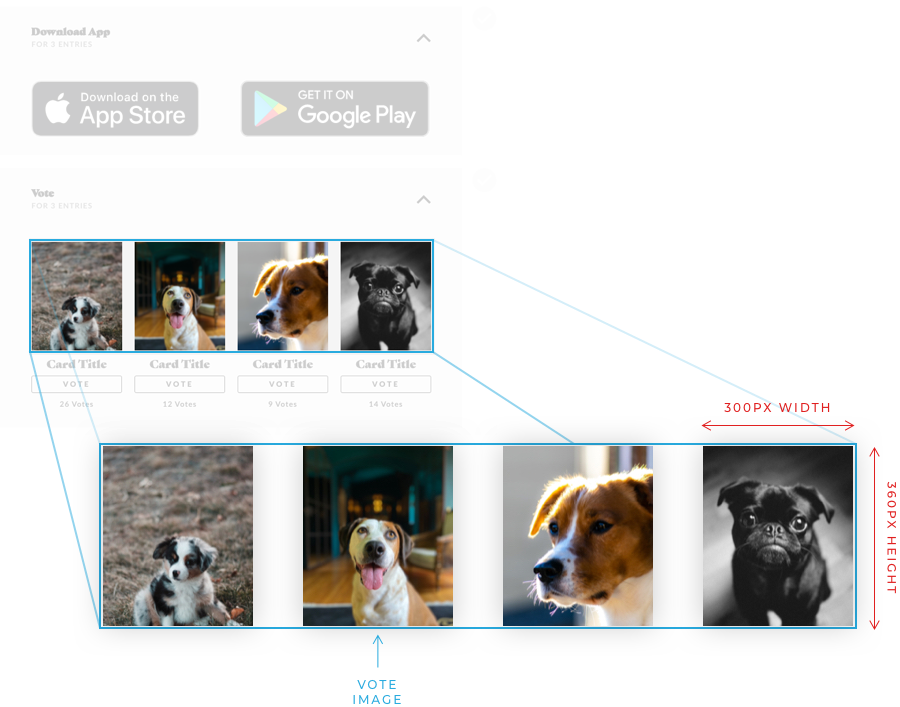
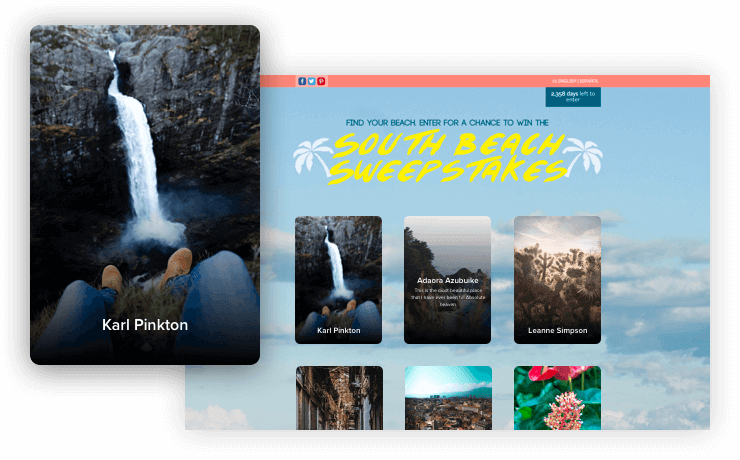
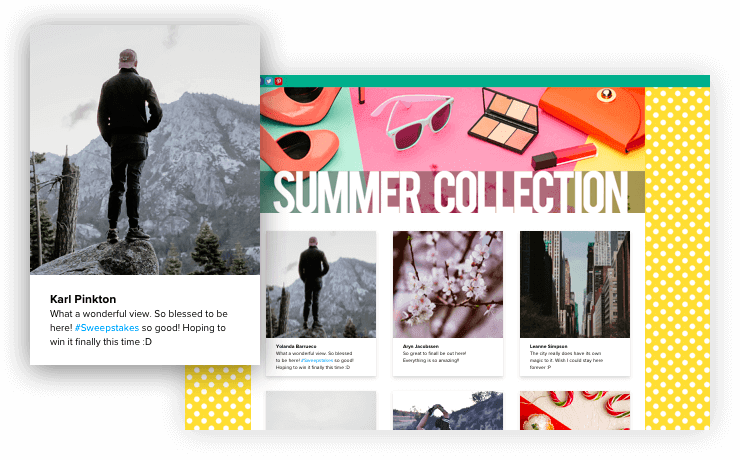
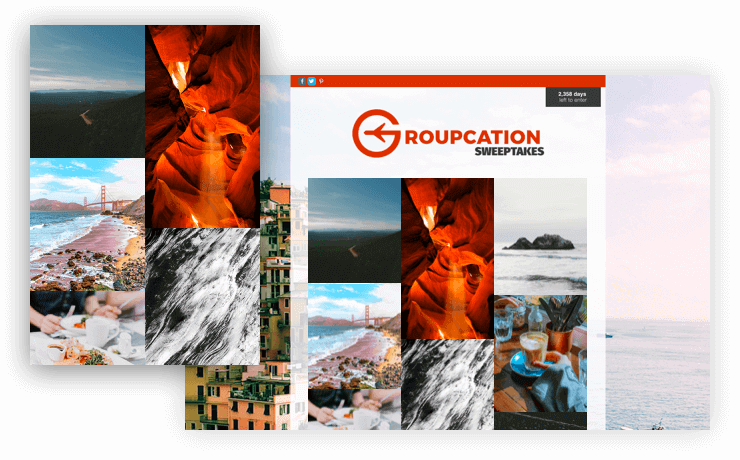
PromoPick™ promotions are built upon one of our four Layouts. This guide displays the specifications and guidelines for each required asset to create your promotion.
Depending on the promotion type and layout you’ve chosen, you can refer to the Deliverables section to see the requirements for the PromoPick™ assets.
Sweepstakes?
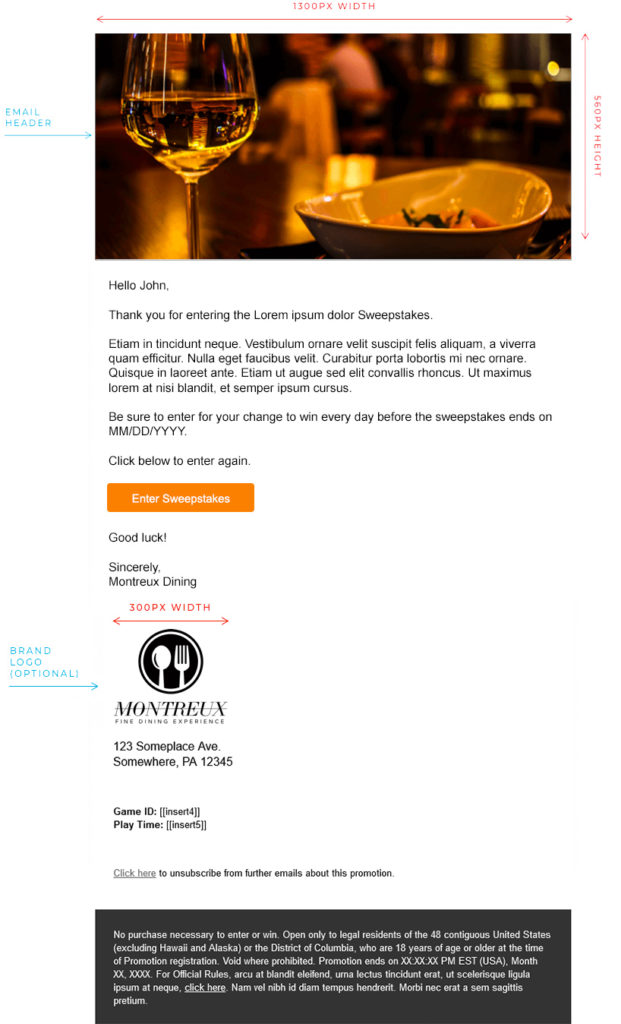
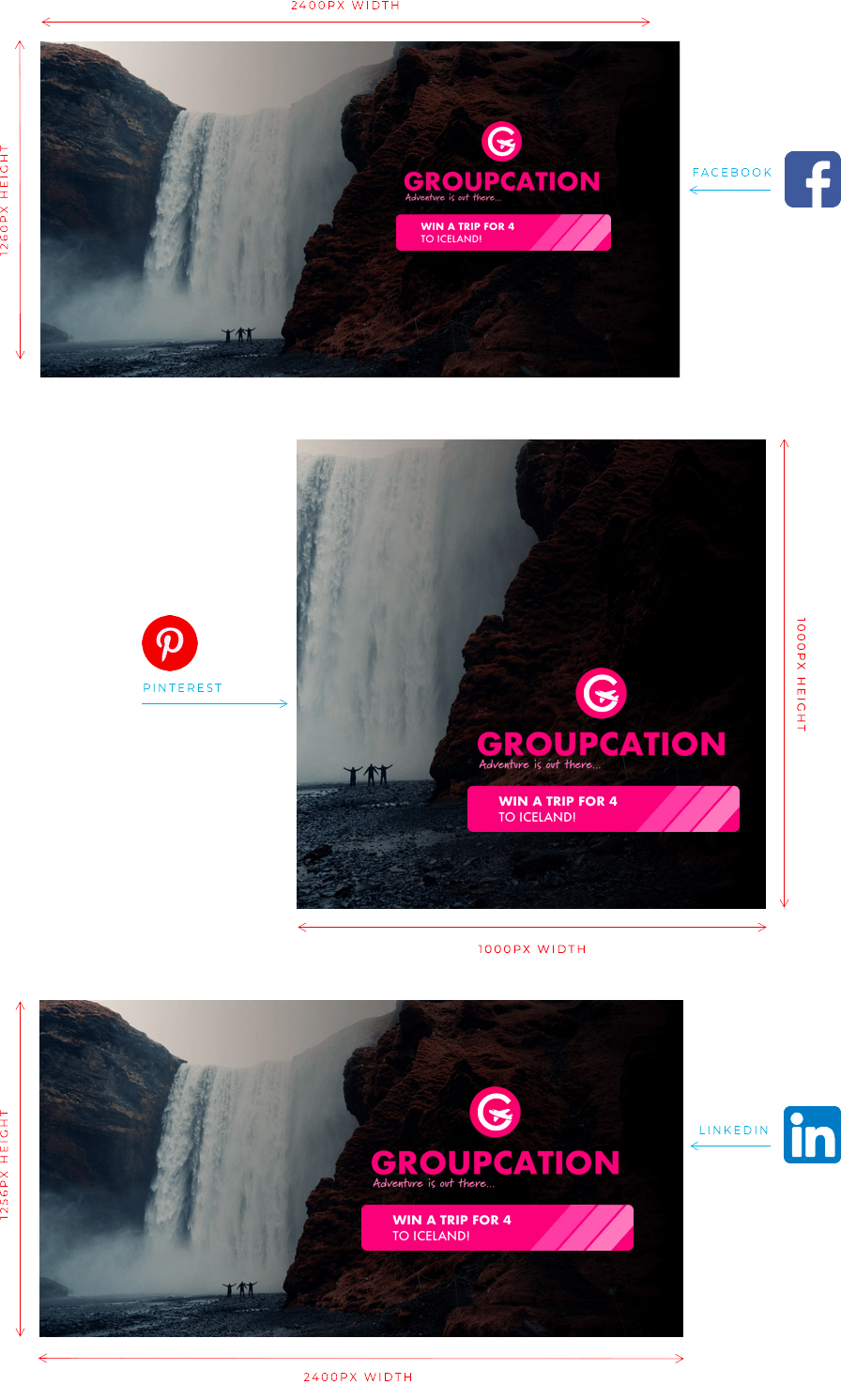
Please provide assets from Layouts and Email & Social.
Instant Win Games?
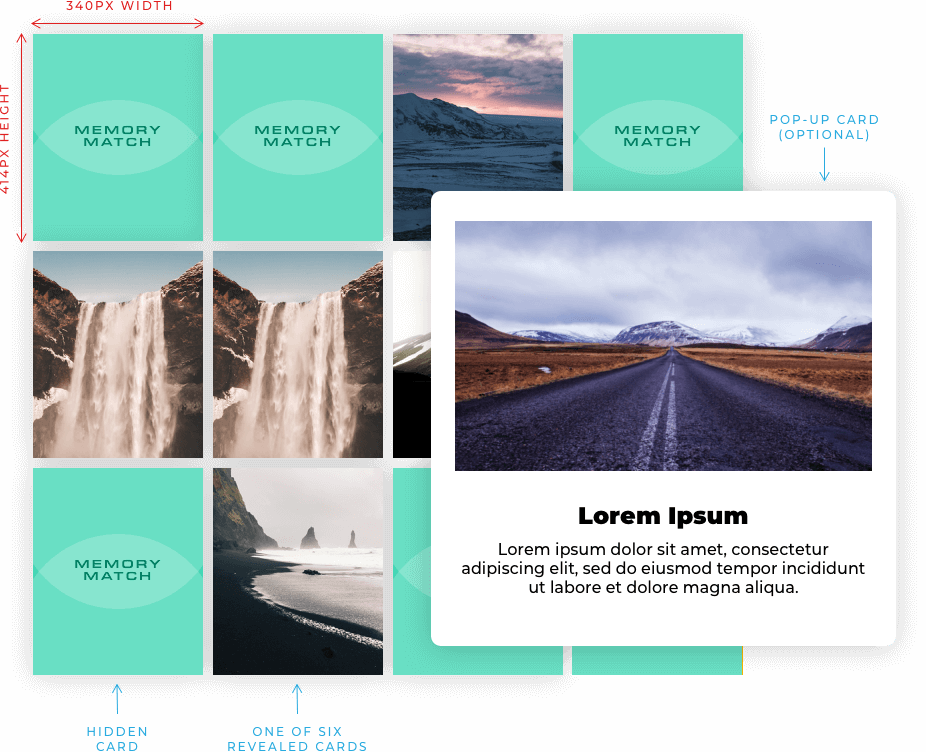
Please provide assets from Layouts, Games and Email & Social.
UGC / Contest?
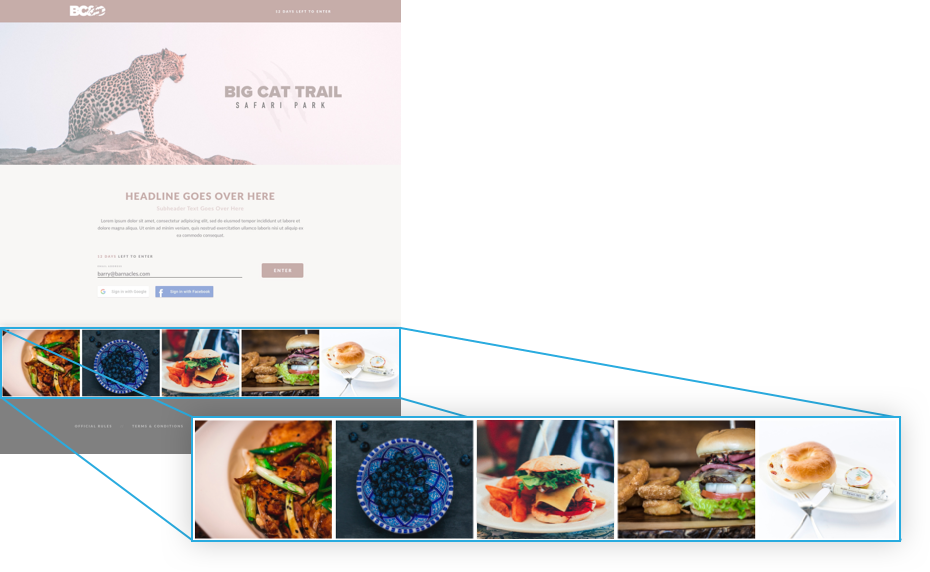
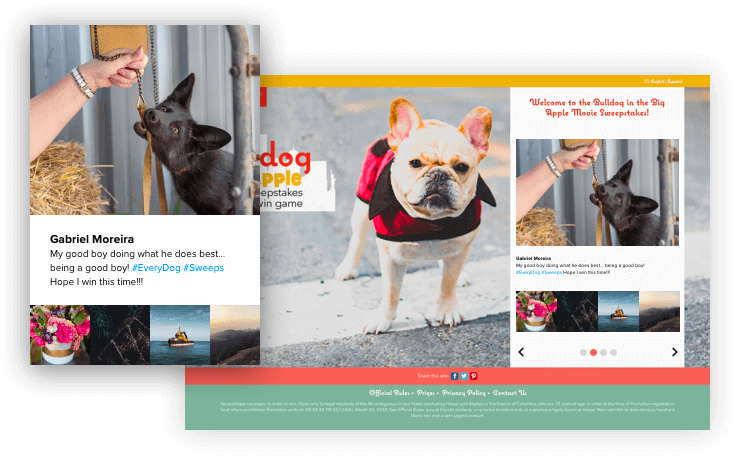
Please provide assets from Layouts, Gallery and Email & Social.
Is RTM doing my Creative?
This guide is only for clients who are providing their own creative and NOT commisioning Realtime Media for creative services.